
今回はマニュアルのデザインについて、考えてみましょう。みなさんは最近のマニュアルのデザインについてどう思われますか? 一口に「マニュアルのデザイン」と言っても、いろいろあります。
ちょっと考えてみただけでも、次の要素があるでしょう。
コスト制限の関係上、多少窮屈になるのは理解できます。でも、露骨に「詰め込みました」という意図が見え見えのものについては我慢なりません。同じレイアウトなのに見開きで文字の大きさや行間が違うなんて言うのは、論外以前です。
基本レイアウトを保つために基本レイアウト自体を変更するか、情報のフローを許容するべきです。「内容が正しければいいじゃないか。レイアウトの多少の乱れくらい. . . 」という人は、マニュアル業界を去ってください。お願いします。
結構きているマニュアルが最近多いようです。
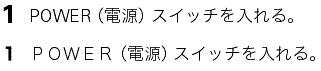
お願いですから、英数字は半角文字を使用して、欧文フォントを使ってください。そうでないと文字がパラついて読めません。下図のように、手順1つだけでもパラつき具合がおわかりになると思います。
どちらが美しいと思いますか?
(和文→ヒラギノ角ゴシックW2、欧文→Univers Light)
ご注意!
文字をパラつかせないためには、フォントの問題だけではなく、テキストブロックの組幅設計もきちんとしておく必要があります。さもないと、ジャスティファイ(均等配置)をかけたときに文字間がパラついて大変なことになります。
つまり、(テキストブロックの横寸法)=(文字のポイント数)×(1行あたりの想定文字数)を計算して、版面を設計する必要があります。半角英数字があるので、完全な設計は難しいとも言えるのですが、それを理由に横着してはいけません。文字組み、版面設計について詳しくは、『組版原論』(著撰者:府川充男氏、太田出版)をお読みになることをおすすめします。
私も各マニュアルの担当の方がどのような状況におかれているのかは十分に理解しております。コストや日程の制約もかなり厳しいでしょう。
そうはいっても、「マニュアルも商品の一部」なのです。手抜きが露骨に見えてしまうものを手渡されて、お客様はどう思うでしょうか? このことをよく考えていただきたいのです。特にレイアウトはマニュアルの質感に大きな影響を与えるものであると考えます。別に「高価なレイアウトソフトとフォントを使え」とは言いませんが、エディトリアルデザインの基本は押さえておく必要があります。
参考書籍は世の中にたくさん流通しています。頭と時間を使えば、手の打ちようはいくらでもあると思いますが、いかがでしょうか。
今回は、基本レイアウトの本当に大まかな話と、文字組についてのほんのさわりの部分だけを扱いました。他にも大事な要素はいくらでもあります。
流れを伴う情報の配置のしかたなどもその一例ですが、このあたりは次回につづく、ということにさせていただきます。